页面链接列表是 从零开始创建 主题系列教程 的第六篇的第二部分,通过上一篇的学习,现在已经熟悉了侧边栏的结构,接下来我们将继续修改侧边栏,完成页面链接(page-link)列表。当完成常规的侧边栏之后,我们将学习如何窗体化(widgetize)侧边栏。
在分类链接上面添加以下代码:

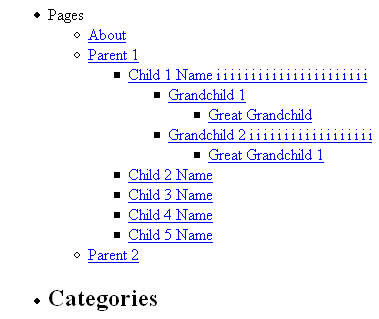
保存并刷新浏览器。效果如下所示:

在默认情况下只有一个页面链接,就是 about 链接。我在我的本地的博客增加了很多多页面和子页面,这样我就有四级页面链接。
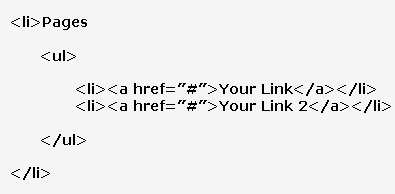
查看页面源代码,我们可以看到 wp_list_pages() 产生的完整结构以及代码,如下:

第一,它把所有东西放入列表元素标签(li),第二,它给列表一个名字,pages。第三,它增加一个无序列表(ul)。第四,它把每个链接放入到
在上面的截图中,注意到“pages”这个列表标题和“categories”这个分类链接标题的大小不一样。
如何使它们一致呢? 添加 ‘title_li=
pages
’ 到 wp_list_pages() 作为参数。![]()
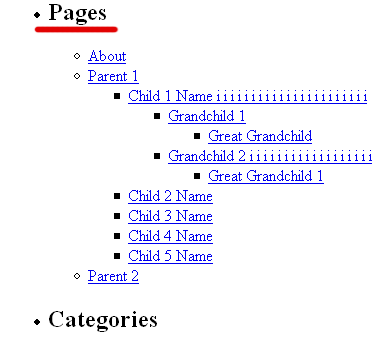
保存并刷新浏览器结果如下:

title_li 是一个用来定制化页面链接列表的标题的参数。
pages
是 title_li 这个参数的值进一步定制化:
在我的例子中,我有四级页面链接。由于布局或者设计的原因使得不能在侧边栏处理那么多级别的链接。为了限制显示列表的层数,增加了 depth 这个参数,并把它设置为 3:
注意,我添加了 depth=3& 而不是仅仅 depth=3。这个 & 在这儿用于把 depth 和 title_li 这两个参数区分开。(如果你只有一个 about 页面链接,你将不会注意有什么不同。)
这里是我的列表的不同之处:(对比这个截图和上面的截图。)
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合