存档和链接列表是 从零开始创建 主题系列教程 的第六篇的第三分,这篇将比较简单,讲解如何调用存档链接列表和yd77699云顶国际的友情链接(blogroll)列表。
第1步 – 添加存档链接列表。
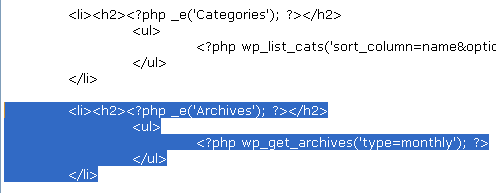
在侧边栏区域的 categories 列表下面输入以下代码:
复制之后检查下代码是否和下面一样:

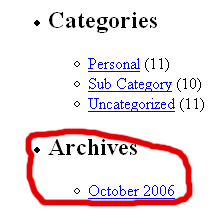
保存并刷新浏览器。结果如下所示:

发生什么了?
我们使用了 wp_get_arhives() 这个 php 函数,并用了 type 这个参数以及 monthly 作为它的值,这样就按月调用存档链接列表。
- – 开始列表元素
– 开始子标题
- – 子标题文本
- – 结束子标题
- – 开始在存档链接这个无序列表
- – 按月调用存档列表链接,并把每个链接放入
- 和 标签中。如果查看源代码,我们会看到 wp_get_archives() 为每个链接产生了列表元素(li)标签,就像 wp_list_cats() 这个函数一样。
- – 结束列表元素
第2步:添加yd77699云顶国际的友情链接列表
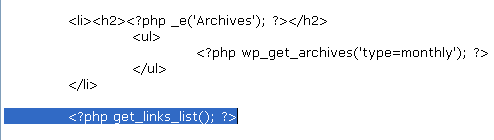
在存档链接列表下输入以下代码:

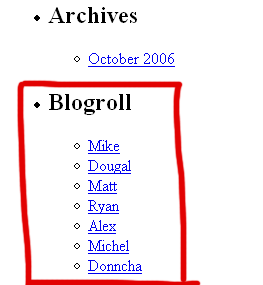
保存并刷新,结果如下:

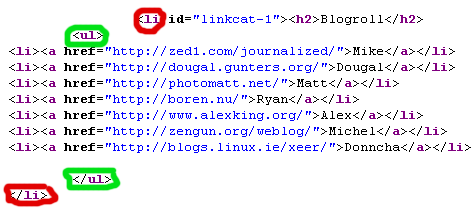
默认情况下,我的 blogroll 和你的是没有什么不同,这里是它在源代码中的样子:

上面的代码完全没有正确的被缩进,因为它们是由函数 get_links_list() 产生的,就像上一篇所学的函数 wp_list_pages() 产生的代码一样,但是它遵循规则 #1,按正确顺序关闭所有的东西。我已经圈出了元素和无序列表的标签让你看得更明显。
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合