侧边栏是 从零开始创建 主题系列教程 的第六篇,这一篇我们主要讲解 主题的侧边栏,让你很快掌握它的结构,并能编码和样式化它。
第1步:创建 id 为 “sidebar” 的 div
首先让我们创建一个名字为 sidebar 的 div,这样可以把侧边栏中的所有东西都放入其中。在 container 的后面和 标签的前面输入以下代码:

第2步:给侧边栏的 div 添加无序列表
在新的 sidebar 的 div 标签中创建一个新的无序列表。
- – 开始无序列表

第3步:给这个无序列表添加原属
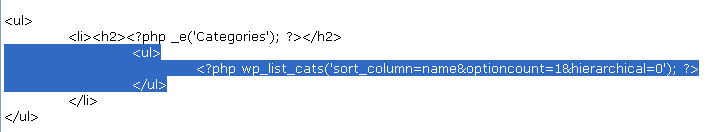
增加一个列表元素(li)到无序列表(ul)的中间并把一个子标题添加到这个列表中。
注意添加制表符到
- – 开始列表元素
– 开始子标题
- – 输出字符 categories
- – 结束子标题
- – 结束列表条目
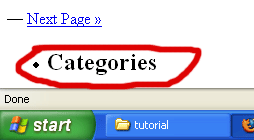
保存 index.php 文件并刷新浏览器。现在应该可以看到 categories 子标题结构应该这样:

子标题前面的小圆点指明这个子标题是在一个列表元素中(li)。如果无序列表(ul)有两个列表元素,那么将有两个小点。
第4步:添加分类链接列表
在列表条目中添加下面代码:

这里是上面代码的解释:
- – 开始另一个无序列表
- – 调用分类链接列表
保存并刷新浏览器。下面是分类链接列表的样子:
默认的分类是 uncategorized。如果你没有把日志发布到多个分类下面,那么你的列表链接列表应该是只有一个链接 uncategorized。
更进一步的解释:
- sort_column=name – 把分类按字符顺序排列
- optioncount=1 – 显示每个分类含有的日志数
- hierarchial=0 – 不按照层式结构显示子分类,这就解释了为什么子分类链接是列在列表中第一级。
- & – 每次增加另一个参数的时候,需在它之前要输入 & 用来把和现有的参数区分开。如 & – 在 sort_column 和 optioncount之间。
为什么不把 放入
当我们使用 wp_list_cats() 这个函数调用链接列表函数的时候,它会自动附上一组
当处理侧边栏,无序列表和列表元素的时候,我们一定记得规则 #1:按顺序关闭所有标签。
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合