窗体化侧边栏是 从零开始创建 主题系列教程 的第六篇的第五部分,一个支持 widget 的侧边栏或者说是窗体化(widgetized)的侧边栏几乎是 主题的标准。
首先,什么是窗体化(widgetizing)呢?简单的说,窗体化就是能够通过拖拉就能够整理侧边栏的模块。比如我们需要更改分类和存档的位置,只需要简单把分类和存档列表拖到它们的位置即可,根本不用去修改侧边栏的代码。
第1步:创建 functions.php 文件
打开记事本,然后把空白文件保存为 functions.php。把教程源代码文件下 functions.txt 文件中所有的内容拷贝到 functions.php 中。
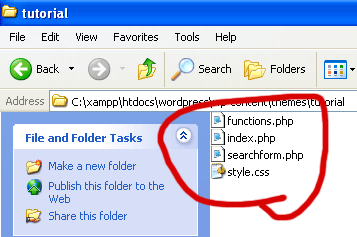
回顾一下,现在在“tutorial”主题文件夹下应该有下面这4个文件:

第2步:窗体化侧边栏
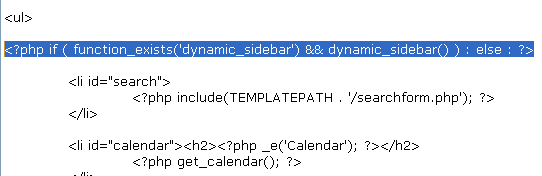
直接在侧边栏的第一个
- 标签输入以下代码:

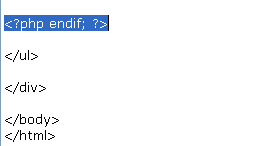
直接在
标签之前输入以下代码:
保存 index.php 文件,然后我们到 后台 => 外观 => widget 就可以把 widget 拖到侧边栏了。
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合