else,日志 id,链接标题是 从零开始创建 主题系列教程 的五篇的第四部分,这篇课程将讲解其他3个可以增加到日志中的元素:else,post id, 和 链接的 title 值,尽管它们是可选的,但是我们几乎可以在我每一个免费的主题中都能找到。
开始之前,不要忘记启动 xampp。
第1步:else
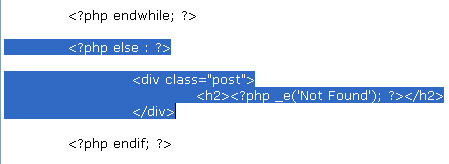
在 的下面输入以下代码:
大致如下:

保存刷新浏览器,但是应该注意到没有任何变化。我们返回教程 #5 — 主循环,去解释你刚才上面输入的是什么?
这里就是主循环的部分代码:
第一,if(have_posts()) 检查博客是否有日志,
第二,while(have_posts()) 执行 the_post() 去调用日志。而 else 是当博客完全没有日志的时候执行的。 while() 和 endwhile; 应该嵌套在 if() 和 else :之间。 所以 应该在 之后。
现在你知道什么是 else 了吧,当没有任何日志或者当找不到任何日志的时候,告诉 怎么处理,让 显示错误信息 not found,或者其他任何你想要的东西。我们可以下载任一款免费主题,看一下它的 index.php 文件怎么写的。
在上面的例子中,not found 错误信息是在 之中。如我上一篇所说,这不是必需的,只是为了让主题可翻译。
整个信息和代码 not found 外面有
和
。这个同样也不是必需的。你可以简单使用:
not found
但是,给这个错误信息使用上
(子标题)标签能够使它更明显,让访问者注意到这个页面上没有任何东西。
那么
第2步:日志 id
增加 id=”post-” 到
![]()
保存并刷新浏览器。然后 查看 > 页面源代码。现在我们会发现现在每篇日志都附加上了一个数字或者说是日志 id。the_id() 只是调用每篇日志的 id。
为什么使用它呢?这是用来定制个别的日志的面貌。后面,当你使用 style.css 文件去告诉你的主题日志将看起像怎么样。如果通过给每篇日志附加唯一的 id,你就可以针对单独的一篇日志进行样式化,使得它和其他日志看起来不一样。如果没有 id,你将没有办法通过 style.css 文件使它和其他日志不一样。
同时把 class 和 id 赋给同一个 div 标签,可以吗?div 是标签,class 是一个属性,id 也是是一个属性。每个标签能拥有多个属性,如 div 就可以同时有 class 和 id这两个属性。(注释:id 是一个 xhtml 属性。the_id() 是 php 函数。他们是不同的,)
第3步:链接标题
增加 title=”” 到日志的标题链接。
![]()
保存并刷新浏览器。然后再去查看源代码,查找任何日志的标题链接,如果日志的标题链接是 hello world,那么他的左边应该有 title=”hello world”。
title=”” 是
通知 technorati 和其他网站你的博客已经更新了。technorati 然后就会来到你的博客,扫描它,并索引得到一个你日志的摘要,这其中会包括你链接标题的描述。
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合