header 模板是从零开始创建 主题系列教程的第四篇。前面我们讲解了如何安装和启动 xampp,安装 主题以及介绍了 php 语言的最基本语言,这篇我们将继续 php 并学习如何调用博客的标题和链接。
尽量输入所有代码而不是直接拷贝教程中的代码,这样可以让你尽量记住你所学到的的。
第1步:打开 xampp 和主题文件夹。
打开 xampp,然后打开上次创建的主题文件夹,xampp/htdocs/wordpress/wp-content/themes/tutorial,这时应该看到我们上次创建的两个文件:index.php 和 style.css。

第2步:打开 index.php
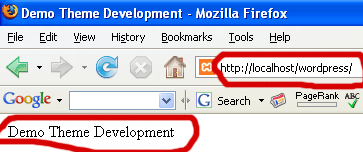
打开浏览器,转到 http://localhost/wordpress,因为上次安装了一个空白的主题,这时我们应该看到一个空白的页面。返回主题文件夹并打开 index.php 文件。
到目前为止,我们已经打开了主题文件夹,浏览器和 index.php 文件。
![]()
第3步:调用博客标题
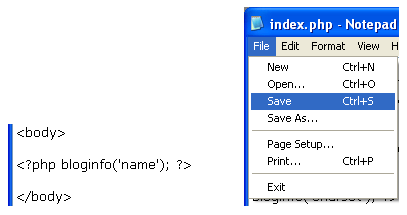
编辑 index.php 文件。在 和 这两个标签之间输入 ,然后保存它。

返回到浏览器并刷新。这时候我们应该能够看到博客的标题,博客的标题是 demo theme development。

刚才发生什么了?
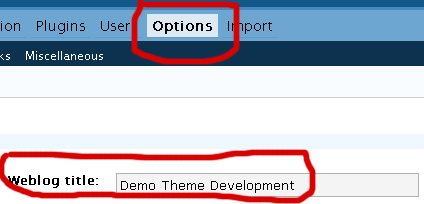
我们在网页的主体 (body) 之间加入了一行 php 代码到 index.php,其中用到的 bloginfo() 函数是调用博客的信息的,其中参数 name 代表了它调用的是博客的标题。这个名字是在后台 > 设置 > 常规 中设置的 站点标题。

- – 开始 php 代码
- bloginfo(‘name’) – 调用博客信息,具体是博客的标题。
- ; – 结束调用博客信息
- ?> – 结束 php 代码
每次我们在 index.php 文件中增加或者更改任何东西之后,都可以保存,然后刷新页面去查看结果。
第4步:调用博客链接
调用了博客的标题之后,接下来就要把博客的标题放入超链接中,这时候需要一个 xhtml 标签。
返回 index.php 文件。
在同一行增加 。此时新行的代码应该是:
返回到浏览器,刷新,然后就可以看到博客的标题变成了链接。
现在它是一个链接,但是它没有链接到其他地方,因为是博客的标题,所以我们应该让它链接到yd77699云顶国际首页。在 href=后的双引号中输入
保存,现在的代码应该是:
返回到浏览器,刷新,当鼠标在链接上面的时候,浏览器的状态栏应该显示
点击这个链接,它就会让我们返回yd77699云顶国际首页,可能现在看到还是是相同的页面,但是用 # 或者 http://localhost/wordpress 作为链接地址是完全不一样的。在接下来的课程我们会学到到他们之间的不同。
刚才发生什么了?
我们把网站名字变成了链接,并使它链接到博客的云顶国际主页。
[/list]
bloginfo(‘url’) – 调用博客基本信息,具体是yd77699云顶国际首页的的地址或者 url
– 链接的结束标签。否则网页将不知道哪里结束链接,这样会使得页面接下来的内容全部都变成链接。还记得规则 #1吗?正确关闭打开的所有标签。
href=”” – 超文本的简写。在引号之间就是它的值。
[/list]
最终代码为:
意思为:开始一个链接,链接的地址是博客的url,用 php 函数 bloginfo(‘url’) 去调用这个地址或者url。这个链接的文本是博客的标题并使用 php 函数 bloginfo(‘name’) 去调用博客的标题。最后结束链接。
这篇主要介绍了 主题的 xhtml 代码,下一篇我们将继续 header 模板。
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合