模板文件(template files)和模板(template)是从零开始创建 主题系列教程的第二篇。开始之前,你要确保你已经看过 主题教程 #1:介绍,否则你将无法理解在教程 #2 中使用的名词。
在 主题教程 #1:介绍中,我们已经学过了 的两条基本规则和术语,而这篇将会深入讲解模板文件,模板,以及每个页面的结构。
博客的每个页面是由多个模板文件组成的,下面是yd77699云顶国际首页的例子:
在上图中,我们可以看出主题的 index.php 是由 4 个模板文件组成: header.php,index.php,sidebar.php 和 footer.php。
header 模板文件:

通常在这个文件中包含博客的标题(title)和描述(description)。而且它们通常在整个博客中都是一样的。
index 模板文件:
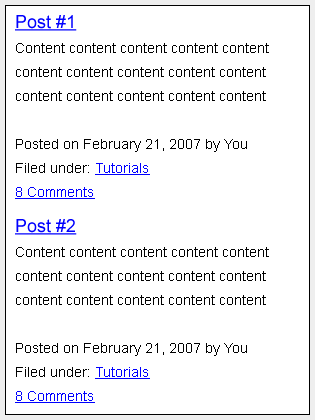
这个模板文件包含你的日志的标题,日志的内容(就是每篇日志的文本和图片)和日志的元数据(元数据是每篇日志的额外信息,如作者是谁,日志发布的时间,在哪个分类下,有多少留言等等)。

sidebar 模板文件
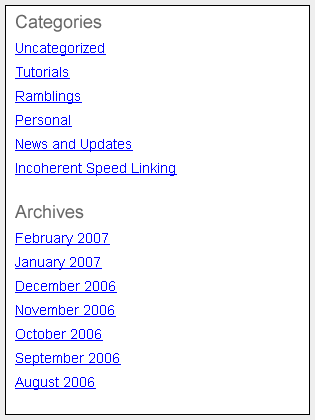
这个模板文件主要用于控制博客的页面列表,类别列表,存档列表,yd77699云顶国际的友情链接列表和其他一些列表。

footer 模板文件:
![]()
像 header.php 模板文件一样,footer.php 通常不会因为页面的改变而改变,你可以在这里放置任何东西,但是通常是云顶国际的版权信息。
现在让我解释为什么把上面图片中的 index.php 所在的区域标为红色的。引文这块区域是会根据不同类型的页面而发生变化。
如果你在单一日志页面,这时候页面将会包含这四个模板文件:header.php,single.php,sidebar.php 和 footer。
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合
