底部和拆分 index是 从零开始创建 主题系列教程 的第十四篇,这篇我们完成对主题的样式化和开始把 index.php 文件分成多个小文件。在这篇中,首先要对 style.css 文件进行修改,然后把 index.php 分成一些新的文件。
打开 xampp,主题文件夹,firefox,ie,index.php 和 style.css。
第1步:样式化 footer
给 footer div 增加 10px 顶部填充。你还记得如何增加填充?这次我不提供代码。
第2步:设置 footer p 的行距
给 footer 里的所有的 p 标签 18px 行距。那是 #footer p{}.。(今天关于 css 的就这么多。)
第3步:header.php
- 创建一个新文件,把它命名为 header.php。
- 在 index.php 文件中,把 header div 及以上所有东西都拷贝到 header.php 文件中。


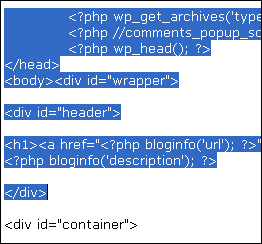
这是我的 header.php 文件。不要从我的这里拷贝,从你自己的 index.php 文件拷贝。
第4步:在 index.php 中导入 header.php
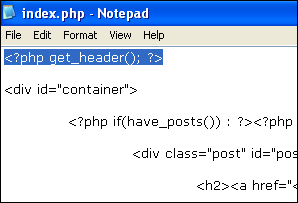
为了使所有从 index.php 中拷出的内容依然在 index.php 文件中,输入以下代码:

这是个 主题系统特别用来导入 header.php 文件的函数,而不用使用 php 的函数:.
保存并刷新浏览器,你应该看到没有变化。如果你的改变破坏了主题,那么肯定有错误。
第5步:sidebar.php
- 和第4步一样,更多相同的事情。这次,创建 sidebar.php 文件。
- 把 index.php 文件中的 sidebar div 从开始到结尾都复制到 sidebar.php 文件中。
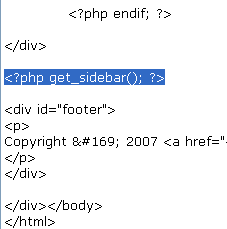
- 那么,在 index.php 文件,将其取代为:.
- 保存并刷新浏览器,再一次,你应该看到没有变化。
- 这是我的 sidebar.php 文件。

第6步:footer.php
- 为
footer.php重复上面的步骤。 - 这是我的 footer.php 文件。

教程回顾
- 创建了三个新文件:header.php,sidebar.php 和 footer.php。
- 使用了三个新的函数:get_header(),get_sidebar() 和 get_footer()。
- 下面是这节课结束之后,index style header footer 文件应该分别是:index-lesson-14.txt,style-lesson-14.txt,header-lesson-14.txt,sidebar-lesson-14.txt,footer-lesson-14.txt
标题内容
- 主题教程:从零开始制作 主题
- 主题教程:介绍 (1)
- 主题教程:模板文件和模板 (2)
- 主题教程:开始 index.php (3)
- 主题教程:header 模板 (4)
- 主题教程:header 模板 2 (4-2)
- 主题教程:主循环 (5)
- 主题教程:日志内容 (5-2)
- 主题教程:日志元数据 (5-3)
- 主题教程:else,日志 id,链接标题 (5-4)
- 主题教程:日志导航链接 (5-5)
- 主题教程:侧边栏 (6)
- 主题教程:页面链接列表 (6-2)
- 主题教程:存档和链接列表 (6-3)
- 主题教程:搜索框和日历 (6-4)
- 主题教程:窗体化侧边栏 (6-5)
- 主题教程:底部 (7)
- 主题教程:验证 xhtml (8)
- 主题教程:style.css 和 css 介绍 (9)
- 主题教程:十六进制颜色代码和样式化链接 (10)
- 主题教程:宽度和布局 (11)
- 主题教程:日志样式化和其他杂项 (12)
- 主题教程:样式化侧边栏 (13)
- 制作 模板 必看:功能函数调用集合