nginx pagespeed 是 nginx 的一个扩展模块,主要的功能是再服务器端优化网站的前端页面,使前端页面符合 pagespeed insights 的指导原则,有了 pagespeed,网站开发人员就可以在开发前端页面的时候,稍微轻松一点了,把前端优化的任务都交给服务器来处理,虽然这会使服务器负载增加;但从减少客户请求数的角度去看,牺牲部分服务器性能还是值得的,反正现在服务器也越来越便宜,大不了增加服务器配置就好了,下面我们来看一下安装和使用 nginx pagespeed 的方法。
ngx_pagespeed 模块的主要功能如下
ngx_pagespeed 几乎为我们提供了优化网站前端页面所需要的所有功能,下面是一些比较常用和重要的功能,其他功能可以到 查看。
- 图像优化:移除图片元数据、动态调整,重新压缩
- css 和 javascript 压缩、合并、级联、内联,把当前页面需要的 css 直接放在页面中,符合 pagespeed insights 提出的 “清除首屏内容中阻止呈现的 javascript 和 css” 原则。
- 小资源内联,比如比较小的图片,直接转换成 base64 格式的,放在 html 中。
- 推迟图像和 javascript 加载,只加载当前屏幕显示的图像,异步加载 javascript
- 对html重写、压缩空格、去除注释等,吧 html 页面中不必要的内容都移除了,减少了 html 的体积。
- 提升缓存周期,把静态资源的缓存过期时间提高了。
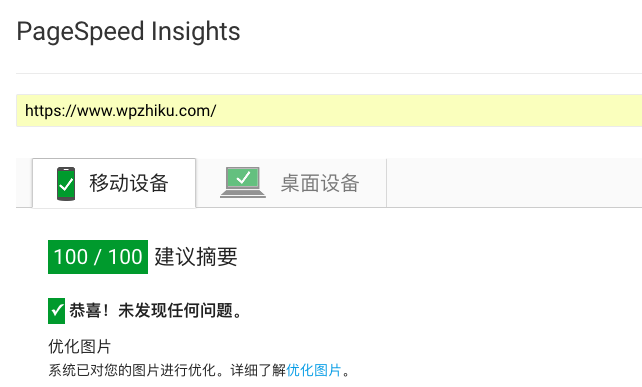
下面是本站使用 ngx_pagespeed 优化过后,通过 pagespeed insights 测试出来的分数,不管是移动端、还是桌面端,均达到了100分,这是手工优化前端页面很难达到的高度。当然,优化的过程是动态的,也不是每个页面随时都能达到这个分数,但是整体上来看,使用 ngx_pagespeed 优化后,前端页面的打开速度确实快了许多,用肉眼就能分辨出来。
解决安装 ngx_pagespeed 所需的依赖
安装之前,首先要解决安装或升级 ngx_pagespeed 所需的依赖环境。
redhat, centos, or fedora
sudo yum install gcc-c pcre-devel zlib-devel make unzipubuntu or debian
sudo apt-get install build-essential zlib1g-dev libpcre3 libpcre3-dev unzip如果已经安装了则需要更新依赖(要求 gcc ≥ 4.8 or clang ≥ 3.3)
lnmp 安装 ngx_pagespeed 的方法
由于我使用的是军哥的 lnmp 一键安装脚本,直接编辑升级 nginx 的脚本,加上编译 ngx_pagespeed 的参数,升级 nginx 就可以了,当然,如果不想升级,直接输入当前的 nginx 版本号,相当于重新安装了一遍。
1、首先,根据官方教程下载 page speed,把下面的命令保存成 download_pagespeed.sh 文件,然后运行 chmod x download_pagespeed.sh 赋予该文件可执行权限,然后运行 ./download_pagespeed.sh 即可自动下载并解压 ngx_pagespeed 模块的源代码。
#[check the release notes for the latest version]
nps_version=1.13.35.2-stable
cd /opt
wget https://github.com/apache/incubator-pagespeed-ngx/archive/v${nps_version}.zip
unzip v${nps_version}.zip
nps_dir=$(find . -name "*pagespeed-ngx-${nps_version}" -type d)
cd "$nps_dir"
nps_release_number=${nps_version/beta/}
nps_release_number=${nps_version/stable/}
psol_url=https://dl.google.com/dl/page-speed/psol/${nps_release_number}x64.tar.gz
[ -e scripts/format_binary_url.sh ] && psol_url=$(scripts/format_binary_url.sh psol_binary_url)
wget ${psol_url}
tar -xzvf $(basename ${psol_url}) # extracts to psol/从 1.12.34 版本开始,按照官方的教程进行的时候,可能会遇到无法下载 psol 的情况,这时候,按照下面的地址下载对应版本的 psol 就可以了。
https://dl.google.com/dl/page-speed/psol/[pagespeed版本]-x[系统位数].tar.gz2、然后编辑 nginx 升级脚本
我用的是 lnmp 1.3,其他版本更换安装路径即可。
cd /lnmp1.3-full/include
vi upgrade_nginx.sh找到 ./configure --user=www --group=www --prefix=/usr/local/nginx,在这行代码的末尾添加,其中 ngx_pagespeed-1.13.35.2-stable 是第一步下载的 pagespeed 模块的目录名称,根据实际情况替换即可。
--add-module=/opt/incubator-pagespeed-ngx-1.13.35.2-stable接着更新 nginx,可以根据需要,选择 nginx 版本升级,一般选择最新的稳定版本即可。
./upgrade_nginx.sh十几分钟之后,如果没有提示其他错误,nginx 升级到指定版本的同时,ngx_pagespeed 就安装好了。
宝塔面板安装ngx_pagespeed 模块
宝塔面板虽然是图形界面,但最终执行的还是命令行的操作,所以我们一样可以给nginx添加ngx_pagespeed 模块,宝塔面板安装nginx的脚本文件路径为:/www/server/panel/install/nginx.sh,我们修改这个文件,添加编译配置,然后在后台重新安装nginx,安装的时候选择编译安装就可以了。
安装完成后,直接在站点设置的网站配置或伪静态里面添加 pagespeed 配置就可以了。
centos 6 安装 ngx_pagespeed 很容易出现的错误及解决办法
有些朋友在安装 ngx_pagespeed 时,出现了以下错误,
build_from_source=false error: module ngx_pagespeed requires the pagespeed optimization library意思是需要 pagespeed 优化库,也就是上面下载的 psol 文件。明明已经下载了,可是为什么找不到呢?这是因为centos 6 的 gcc 版本较低,达不到安装 ngx_pagespeed 的要求,这时候,升级一下 gcc 就可以了。
cd /etc/yum.repos.d && wget http://people.centos.org/tru/devtools-2/devtools-2.repo
yum -y install devtoolset-2-gcc devtoolset-2-binutils devtoolset-2-gcc-c 上面的命令将安装的文件放在了 /opt/rh/devtoolset-2,要使用这个 gcc 来编辑,需要再编辑的时候,指定 gcc 的位置,重新编辑 upgrade_nginx.sh,在文件的末尾加入以下命令。
./configure (中间省略) --add-module=pagespeed代码路径 --with-cc=/opt/rh/devtoolset-2/root/usr/bin/gcc最终,upgrade_nginx.sh 编辑 nginx 的命令应该是这样子的。
./configure --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-ipv6 --with-http_sub_module ${nginx_with_openssl} ${nginxmaopt} ${nginx_modules_options} --add-module=/opt/incubator-pagespeed-ngx-1.13.35.2-stable --with-cc=/opt/rh/devtoolset-2/root/usr/bin/gcc如果系统是 centos7,还是提示 “build_from_source=false checking for psol … not found”,可能是 libuuid-devel 没有安装,运行下面命令安装即可。
yum install -y libuuid-devel配置 nginx pagespeed 为我们的 加速
安装之后,ngx_pagespeed 已自动启用,通过 nginx 配置文件启用 pagespeed 后,pagespeed 就可以我们的网站服务了。下面是我使用的 ngx_pagespeed 配置文件,供大家参考。大家可以根据自己的需要启用或禁用某些模块,更多ngx_pagespeed配置青岛到 ngx_pagespeed 官方文档 查看。
# on 启用,off 关闭
pagespeed on;
# 重置 http vary 头
pagespeed respectvary on;
# html字符转小写
pagespeed lowercasehtmlnames on;
# 压缩带 cache-control: no-transform 标记的资源
#pagespeed disablerewriteonnotransform off;
# 相对url
pagespeed preserveurlrelativity on;
pagespeed xheadervalue "powered by ngx_pagespeed";
# 开启 https
pagespeed fetchhttps enable;
# 配置服务器缓存位置和自动清除触发条件(空间大小、时限)
pagespeed filecachepath "/var/ngx_pagespeed/";
pagespeed filecachesizekb 2048000;
pagespeed filecachecleanintervalms 43200000;
pagespeed filecacheinodelimit 500000;
# 过滤规则
# pagespeed rewritelevel passthrough;
pagespeed rewritelevel optimizeforbandwidth;
# 不需过滤的目录或文件
pagespeed disallow "*/wp-admin/*";
pagespeed disallow "*/wp-login.php*";
# 移除不必要的url前缀,开启可能会导致某些自动加载功能失效
#pagespeed enablefilters trim_urls;
# 移除 html 空白
pagespeed enablefilters collapse_whitespace;
# 移除 html 注释
pagespeed enablefilters remove_comments;
# dns 预加载
pagespeed enablefilters insert_dns_prefetch;
# 延迟加载 javascript
pagespeed enablefilters defer_javascript;
# 合并css
pagespeed enablefilters combine_css;
# 压缩css
pagespeed enablefilters rewrite_css;
# 重写css,优化加载渲染页面的css规则
pagespeed enablefilters prioritize_critical_css;
# google字体直接写入html 目的是减少浏览器请求和dns查询
pagespeed enablefilters inline_google_font_css;
# 压缩 js
pagespeed enablefilters rewrite_javascript;
# 合并 js
pagespeed enablefilters combine_javascript;
# 重写样式属性
pagespeed enablefilters rewrite_style_attributes;
# 压缩图片
pagespeed enablefilters rewrite_images;
# 不加载显示区域以外的图片
pagespeed lazyloadimagesafteronload off;
# 图片预加载
pagespeed enablefilters inline_preview_images;
# 调整图片大小
pagespeed enablefilters resize_images;
# 移动端图片自适应重置
pagespeed enablefilters resize_mobile_images;
# 图片延迟加载
pagespeed enablefilters lazyload_images;
# 雪碧图片,图标很多的时候很有用
#pagespeed enablefilters sprite_images;
# 扩展缓存 改善页面资源的可缓存性
pagespeed enablefilters extend_cache;
# 不将规则应用在 wp-admin目录 和 wplogin.php页面
pagespeed disallow "*/wp-admin/*";
pagespeed disallow "*/wp-login.php*";
# 风险指数高,不建议开启
#pagespeed enablefilters local_storage_cache;
# 不能删
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.] " {
add_header "" "";
}
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics {
allow 127.0.0.1;
deny all;
}
location /ngx_pagespeed_global_statistics {
allow 127.0.0.1;
deny all;
}
location /ngx_pagespeed_message {
allow 127.0.0.1;
deny all;
}
location ~ ^/pagespeed_global_admin {
allow 127.0.0.1;
deny all;
}
pagespeed statisticspath /ngx_pagespeed_statistics;
pagespeed messagespath /ngx_pagespeed_message;
pagespeed consolepath /pagespeed_console;
pagespeed adminpath /pagespeed_admin;
# 控制台 可通过 http://domain.com/ngx_pagespeed_admin 来查看控制台
pagespeed statistics on;
pagespeed statisticslogging on;
pagespeed logdir /var/log/pagespeed;
location /pagespeed_console {
allow 127.0.0.1;
deny all;
}
pagespeed adminpath /ngx_pagespeed_admin;
location ~ ^/pagespeed_admin {
allow 127.0.0.1;
deny all;
}
# 日志限制
pagespeed statisticsloggingintervalms 60000;
pagespeed statisticsloggingmaxfilesizekb 1024;